Copyleaks Brand Guidelines 2024 Refresh
Visual Identity | Brand Guidelines

Year
2024
2024
Credits
Collaboration with Eric Lauterbach for the hand-off of the original design source material.Refreshing a Brand
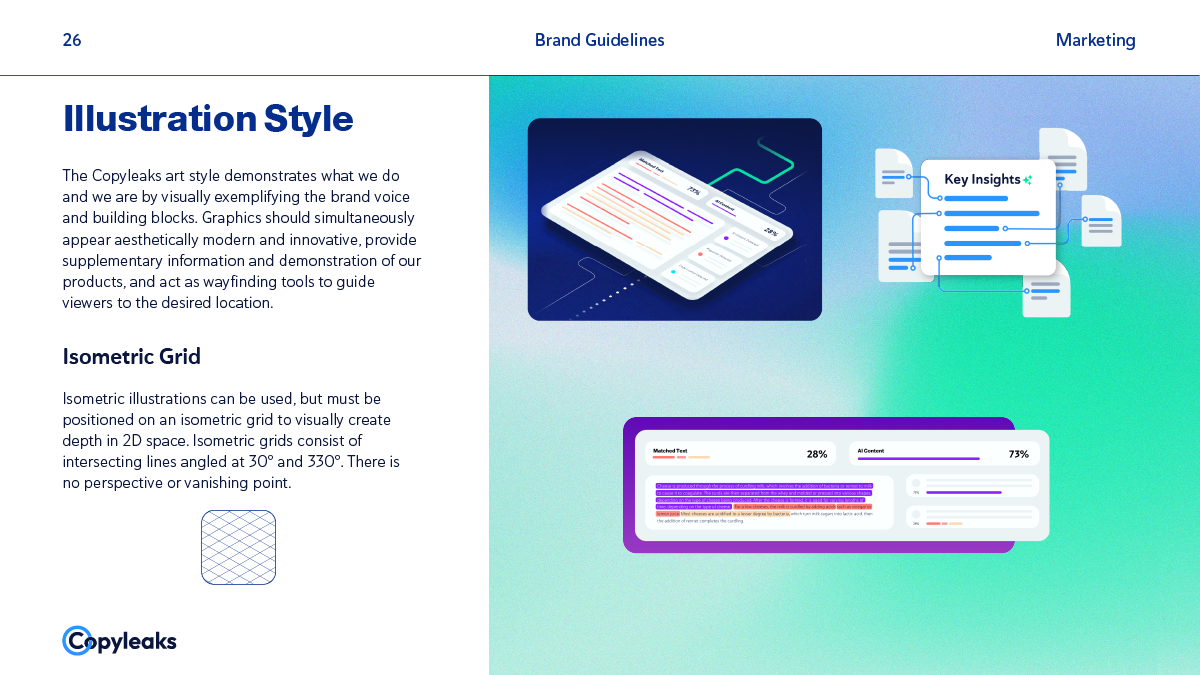
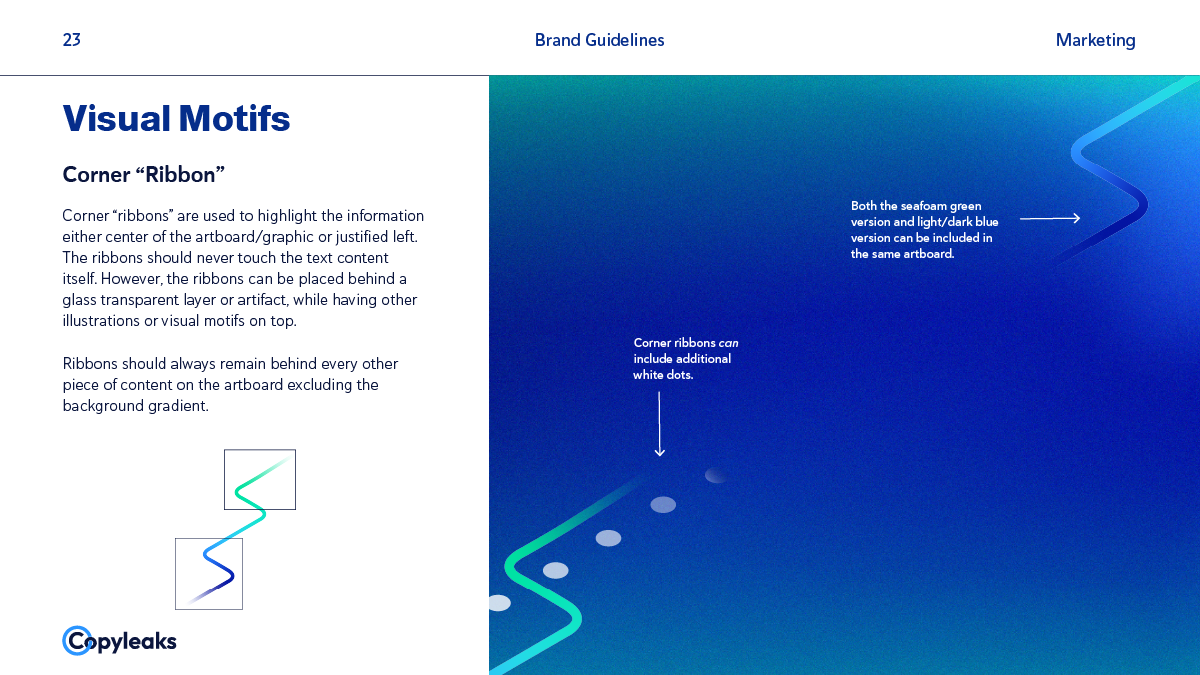
When joining the team at Copyleaks, I was able to embark on the always fun yet challenging task of updating the Brand Guidelines not just to reflect the new message of the brand, but also to update and cement the new visual motifs that had become part of the core identity.
A New Leaf
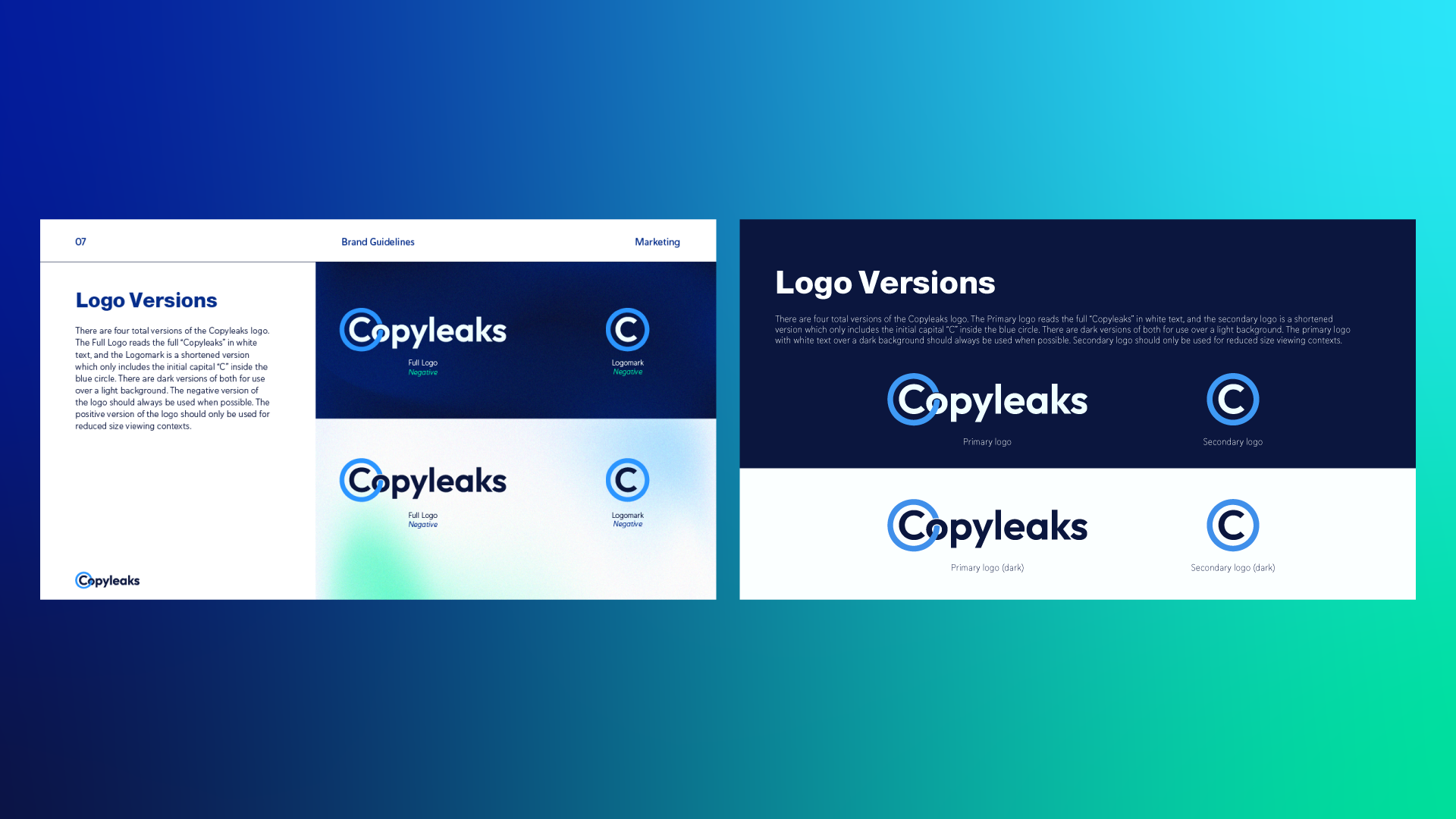
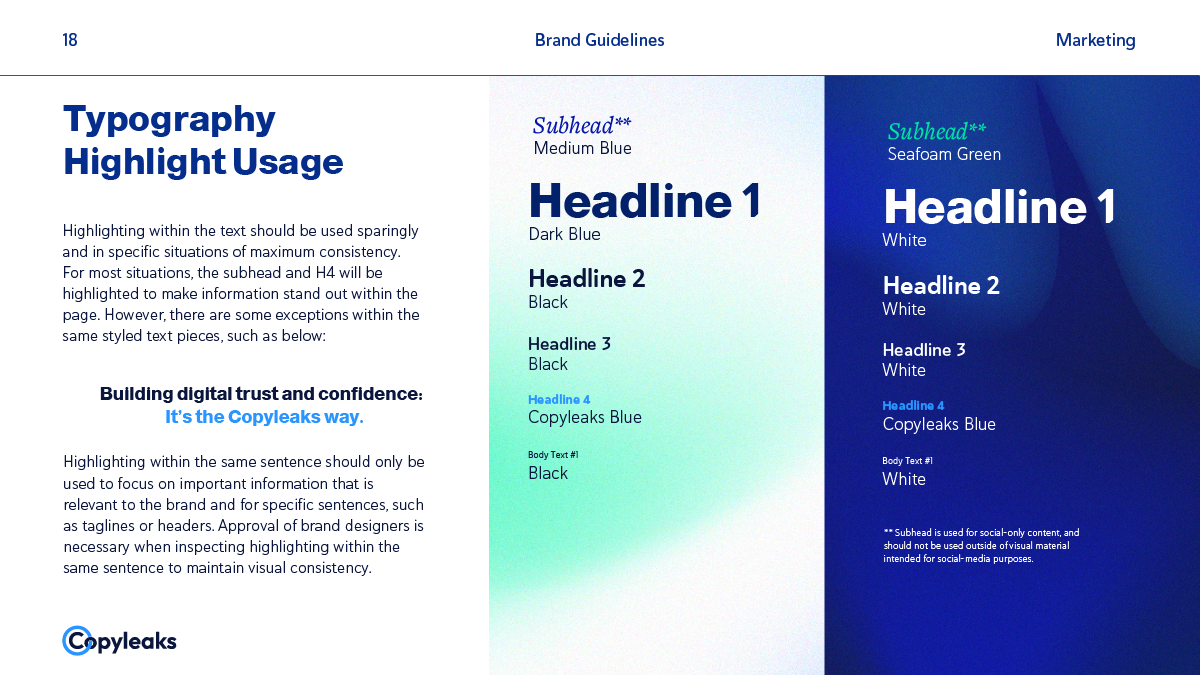
As the latest addition to the design team, my core function involved re-designing the brand guidelines to reflect the new brand messaging, pillars, and full visual identity. This also included the structure and layout of the brand guidelines themselves, to show more accurate organization and differentiation in colors, gradients, and visual motifs.
Devil is in the Detail
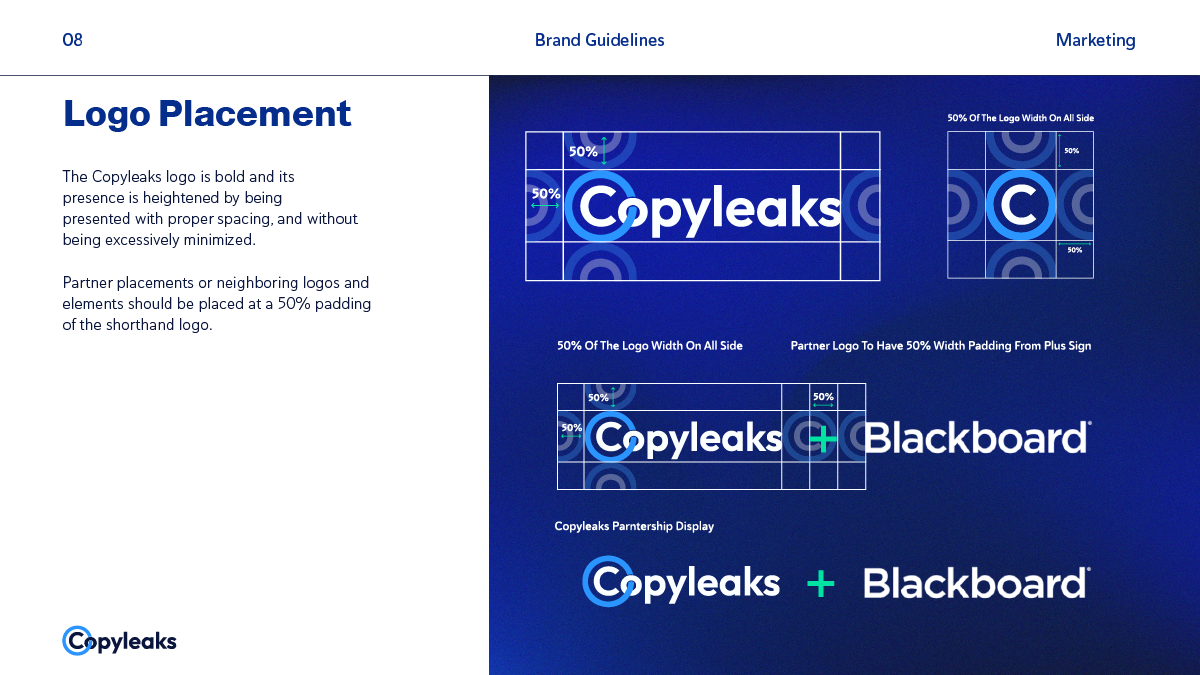
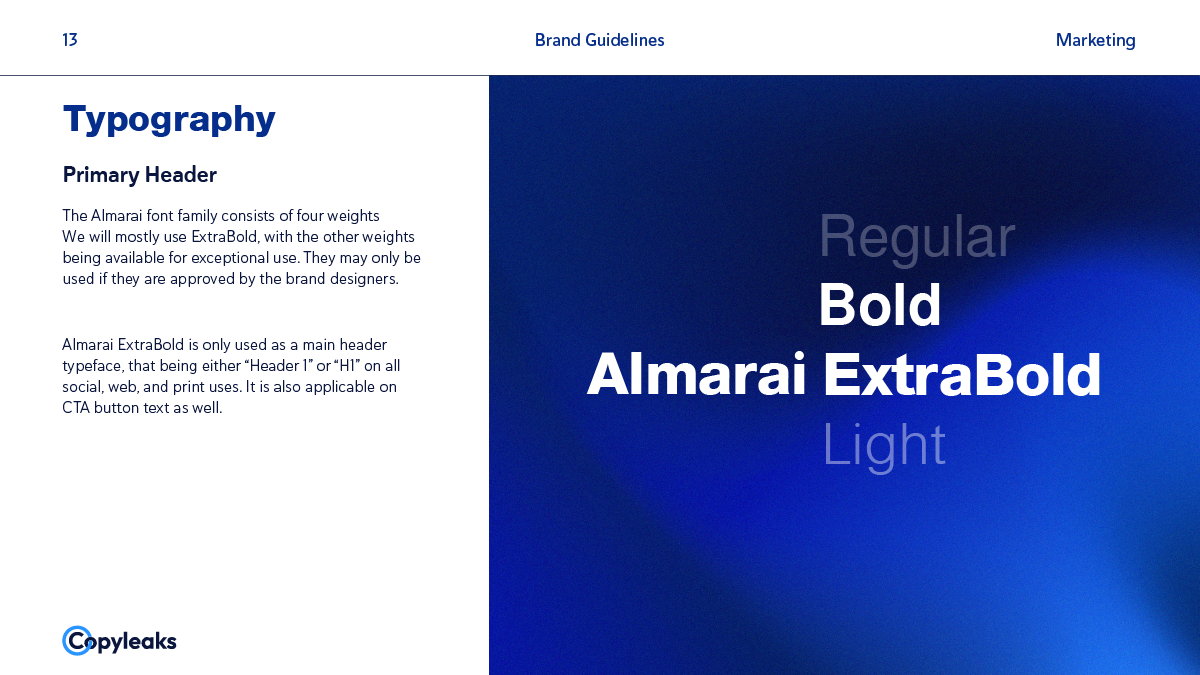
My main goal for this "refresh" of the brand guidelines was to specify and solidify visual motifs and methods of measurements that had been previously "umbrella-ed" unofficially into the brand but had not been cemented as legitimate best practices onto the guidelines. This ranged from the measurement of padding with the placement of the logo, best practices on color matching, a new color palette, and new overall visual illustration and decorative motifs that connected to the brand function. I wanted to make sure the new best practices were as specific as possible so that it would make this iteration of the brand guidelines as evergreen as could be for the future designers of Copyleaks.



















attractivemonkey©
